メインエリアに影をつけたい!

WordPressやAFFINGERは設定が多くて、ドロップシャドウの設定方法がわからない
今回はこんな疑問を解決します。

サイト(またはブログ)を運営していると、サイトのデザインに拘り、いろいろとデザインを変更している人は多いと思います。
今回は、メインエリアにドロップシャドウを設定する方法について紹介します。ドロップシャドウを設定することで、サイトのイメージが変わります。
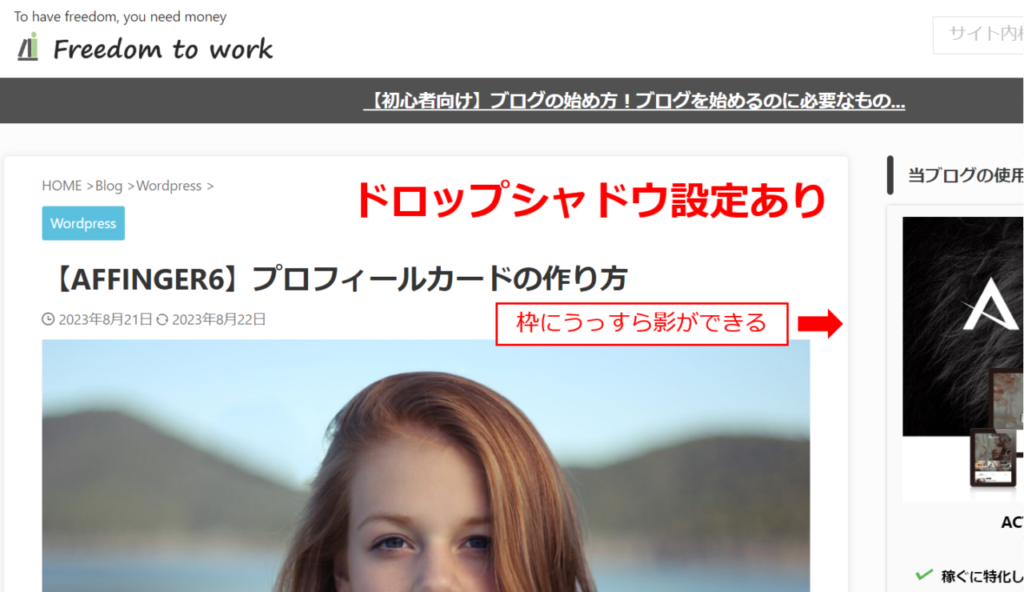
ドロップシャドウとは、テキストや画像などに影をつけることをいい、メインエリアにドロップシャドウを設定することで、下記図のようにうっすら影ができます。

下記図は、ドロップシャドウ設定「あり」と「なし」のイメージ例です。ぱっと見あまり変わりませんが、ドロップシャドウ設定ありの方が「うっすら影」がついています。


本記事では、人気のWordPressテーマ「AFFINGER6」で、メインエリアにドロップシャドウを設定する方法を紹介します。
ドロップシャドウの設定方法がわからなくて困っていた方は必見です!
\ AFFINGERのタグ管理マネージャーで収益UP /
目次
メインエリアに影(ドロップシャドウ)をつける方法
ドロップシャドウの設定手順は、以下の3ステップです。
ドロップシャドウの設定手順
- AFFINGERの管理画面を開く
- サイト全体の設定画面を開く
- ドロップシャドウの設定を変更する
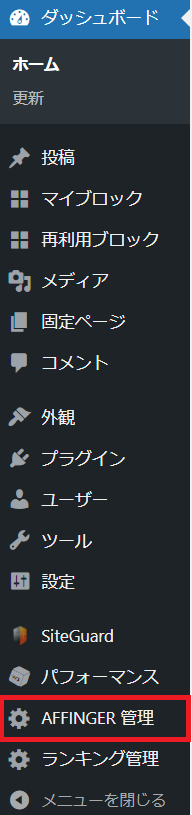
STEP1:AFFINGERの管理画面を開く
WordPressのサイドメニューから「AFFINGER管理」をクリックします。

STEP2:サイト全体の設定画面を開く
AFFINGERの管理画面が表示されたら、サイドメニューの「全体設定」をクリックします。

STEP3:ドロップシャドウの設定を変更する
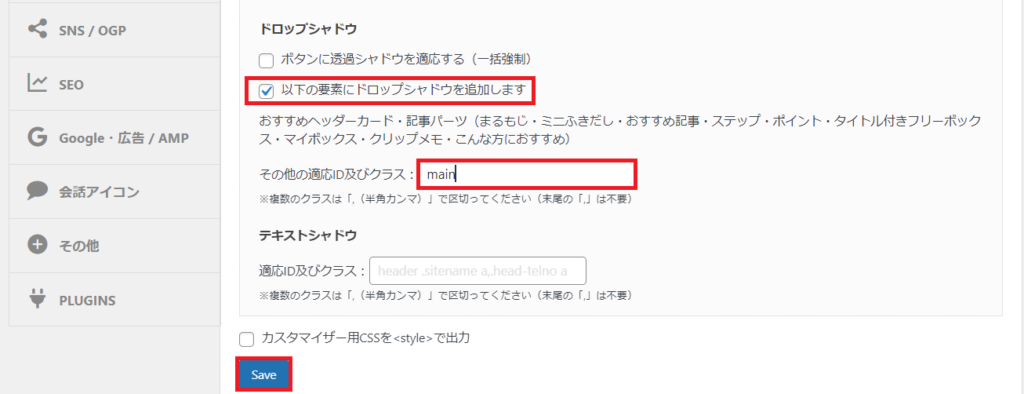
サイト全体の設定画面が表示されたら、画面上部にある「ドロップシャドウ」の設定を次のように変更し「Save」ボタンをクリックします。

- 「以下の要素にドロップシャドウを追加します」にチェックを入れる。
- 「その他の適応ID及びクラス」に「main」を入力する。
- 「Save」ボタンをクリックして、設定内容を反映する。

これで完了です。サイトを確認して、メインエリアに影がついていることを確認しましょう。