
サイドバーにプロフィールを設置したい!

WordPressやAFFINGERは設定が多くて、プロフィールカードの作り方がわからない
今回はこんな疑問を解決します。

サイトやブログを運営していると「プロフィールカード」を作成し、サイドバーに設置したいと、一度は考えたことがある人は多いと思います。

しかしWordPressの設定は多く、プロフィールカードの作り方がわからないと悩んでいる人も多いのではないでしょうか。
本記事では、人気のWordPressテーマ「AFFINGER6」で、サイドバーにプロフィールカードを設置する方法を紹介します。
「プロフィールカード」の作り方、「プロフィールカード」をサイドバーに設置する方法がわからなくて困っていた方は必見です!
\ 人気のWordPressテーマACTION(AFFINGER6) /
目次
AFFINGER6でプロフィールカードを設置する方法
プロフィールカードを設置するまでの手順は、以下の3ステップです。
プロフィールカードを設置する手順
- プロフィール情報を入力する
- プロフィールカードをサイドバーに設置する
- プロフィールカードをカスタマイズする
STEP1:プロフィール情報を入力する
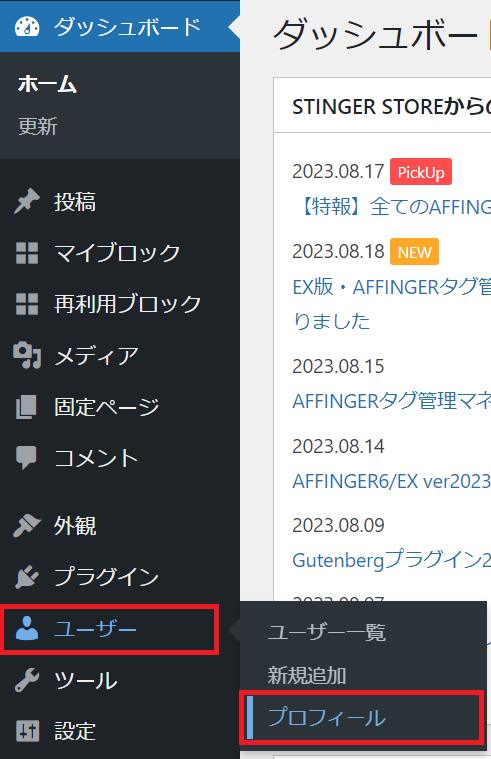
手順1:「ユーザー」→「プロフィール」をクリック
WordPressのサイドメニューから「ユーザー」→「プロフィール」をクリックします。

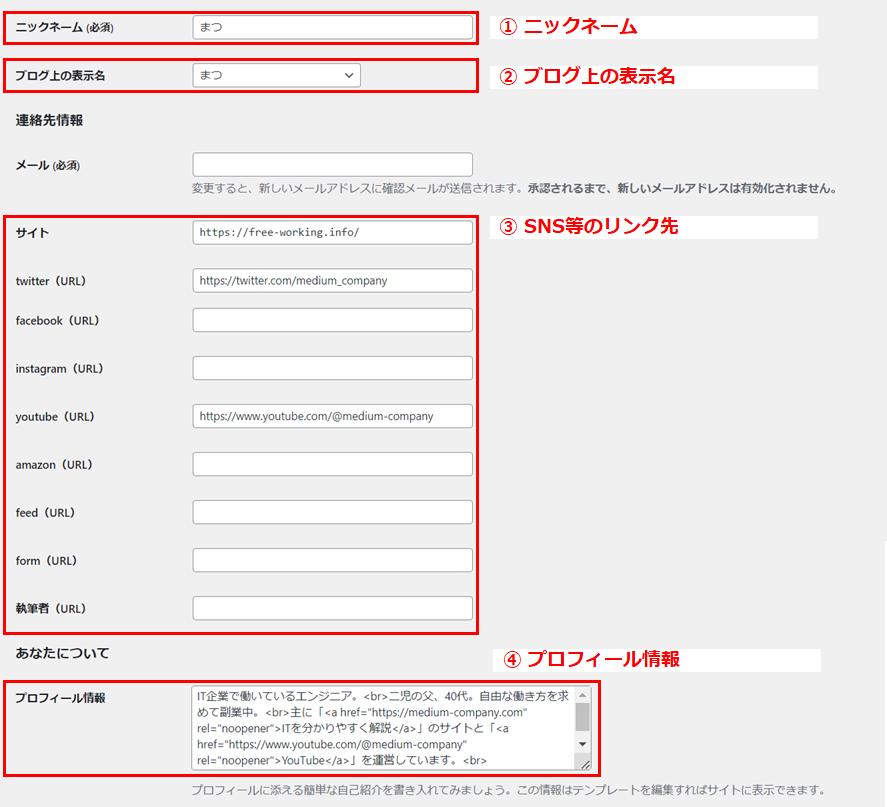
手順2:プロフィール情報を入力する
プロフィール画面が表示されたら、プロフィール情報を入力し「プロフィールを更新する」ボタンをクリックします。
プロフィールは、以下の部分を入力しましょう。

- ニックネーム:ニックネームを入力します。
- ブログ上の表示名:ブログ上の表示名を入力します。
- SNS等のリンク先:サイトのURLを入力、その他(TwitterやYouTubeなどのSNS)は必要に応じて入力します。
- プロフィール情報:プロフィール情報を入力します。
STEP2:プロフィールカードをサイドバーに設置する
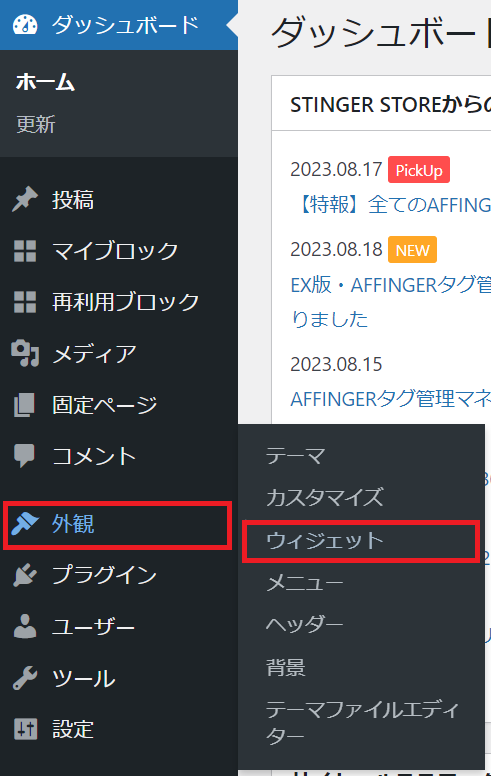
手順1:「外観」→「ウィジェット」をクリック
WordPressのサイドメニューから「外観」→「ウィジェット」をクリックします。

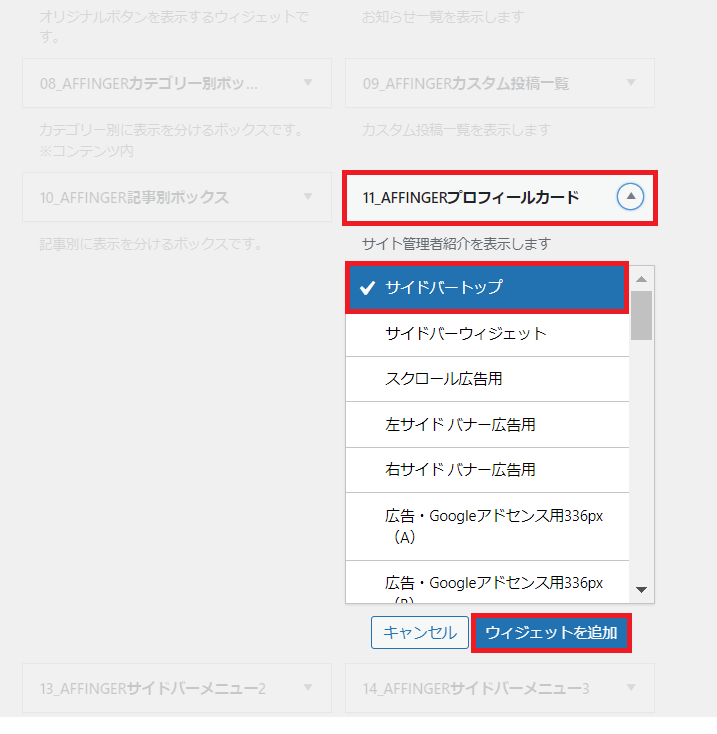
手順2:「プロフィールカード」のウィジェットを「サイドバートップ」に追加
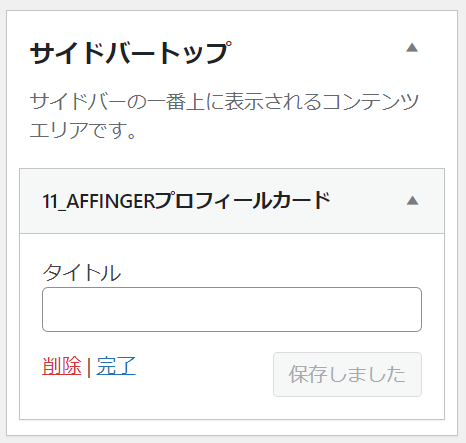
ウィジェット画面が表示されたら、「11_AFFINGERプロフィールカード」をクリック→「サイトバートップ」にチェックを入れる→「ウィジェットを追加」ボタンをクリックします。


サイドバートップに「11_AFFINGERプロフィールカード」が追加されたら完了です。
これでサイドバーにプロフィールカードが表示されます。

STEP3:プロフィールカードをカスタマイズする
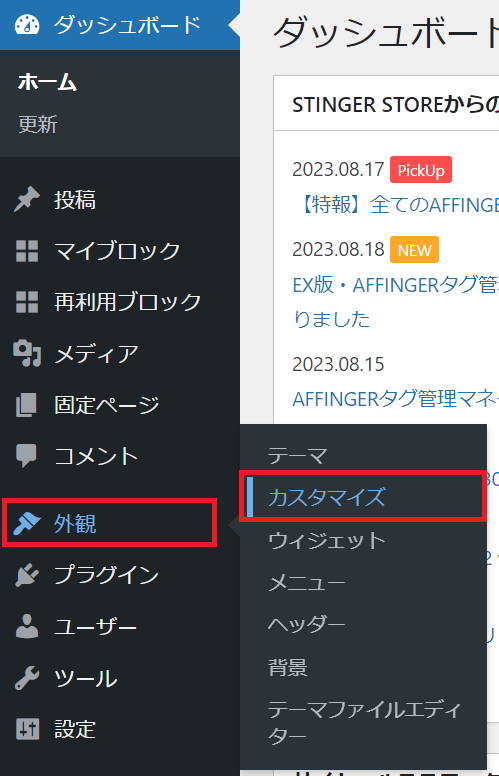
手順1:「外観」→「カスタマイズ」をクリック
WordPressのサイドメニューから「外観」→「カスタマイズ」をクリックします。

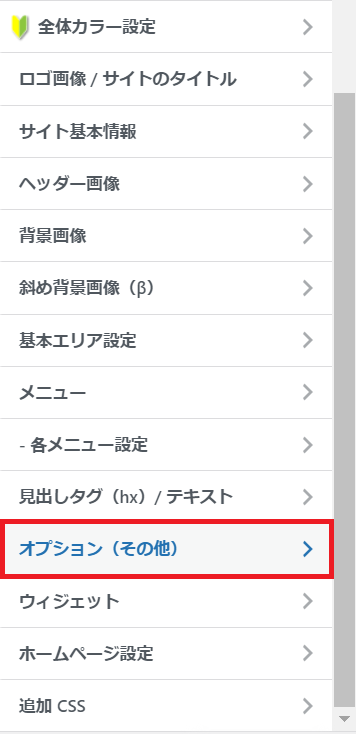
手順2:「オプション(その他)」をクリック
WordPressのカスタマイズ画面が表示されたら、サイドメニューの「オプション(その他)」をクリックします。

手順3:「プロフィールカード」をクリック
続いて「プロフィールカード」をクリックします。

手順4:プロフィールカードをカスタマイズする
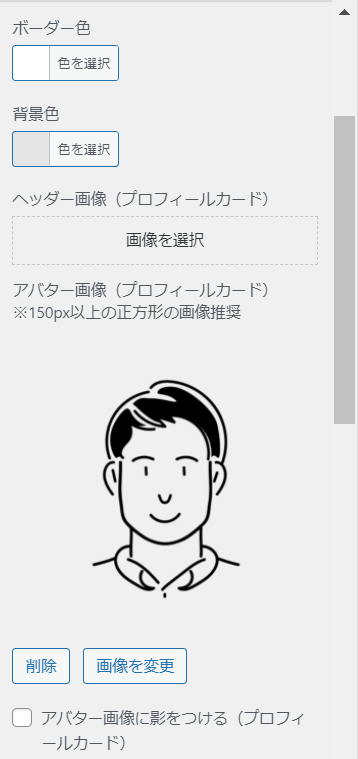
プロフィールカードの設定画面が表示されたら、ヘッダー画像(ヘッダー画像は設定する場合のみ)とアバター画像を設定します。
ここで注意しておきたいことは、必要以上に大きいサイズの画像は、サイト読み込みが遅くなってしまうので適度なサイズの画像を設定しましょう。
画像の最小サイズ目安
- アバター画像:150px以上の正方形
- ヘッダー画像:横300px✕縦150px程度

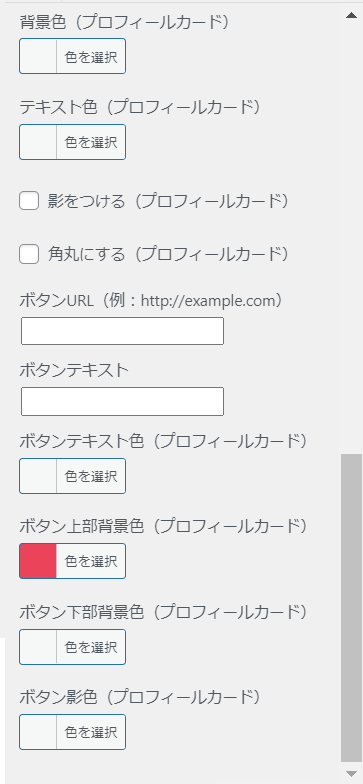
その他にも必要に応じてプロフィールカードの設定をします。(影をつけたり、角丸にしたり、ボタンを設置したりできます)


プロフィールカードの設定が完了したら「公開」ボタンをクリックして、設定内容を反映しましょう。

