
Webサイトのアイコン(ファビコン)を設定したい!

WordPressやAFFINGERは設定が多くて、サイトアイコン(ファビコン)の設定方法がわからない。
今回はこんな疑問を解決します。

ファビコンを設置して、うまく活用することは、Webサイトを最大限活用する上で重要な要素です。
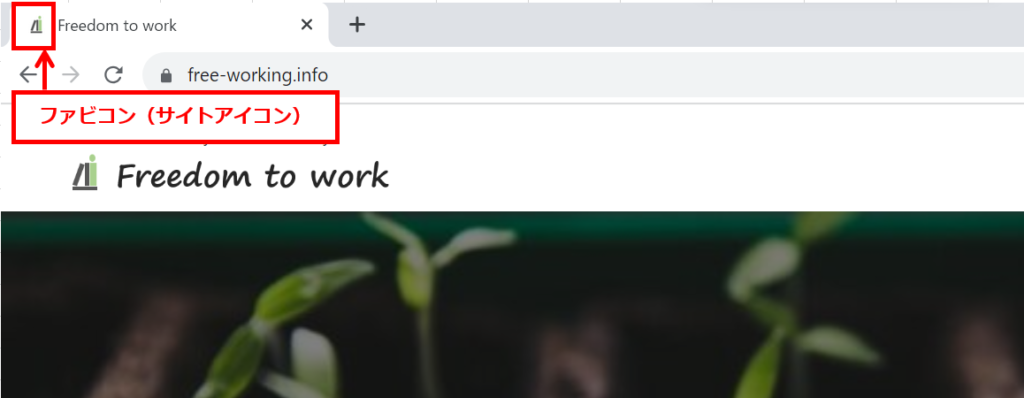
ファビコンとは、Favorite icon(お気に入りのアイコン)という言葉を省略したもので、ブラウザのタブなどに表示されるサイトのアイコンのことです。

ファビコンはWebサイトのシンボルマークなので、サイト運営する際は忘れずに設定しましょう。
本記事では、人気のWordPressテーマ「AFFINGER6」で、ファビコンの設定方法について紹介します。
ファビコンの設定方法がわからなくて困っていた方は必見です!
\ AFFINGERのタグ管理マネージャーで収益UP /
目次
ファビコン(サイトアイコン)を設定する方法
ファビコン(サイトアイコン)を設定するまでの手順は、以下の4ステップです。
- カスタマイズ画面を開く
- 「サイト基本情報」を開く
- ファビコン(サイトアイコン)を設定する
- 設定内容を公開する
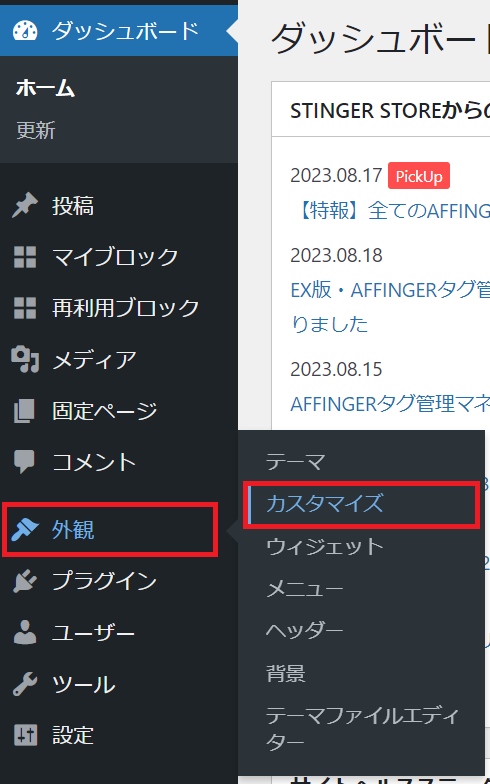
STEP1:カスタマイズ画面を開く
WordPressのサイドメニューから「外観」→「カスタマイズ」をクリックします。

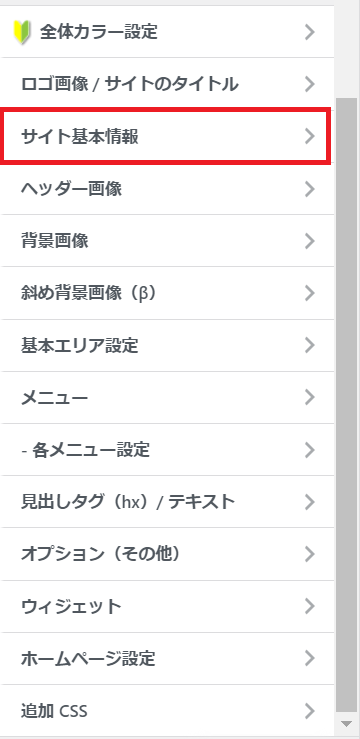
STEP2:「サイト基本情報」を開く
カスタマイズ画面が表示されたら、「サイト基本情報」をクリックします。

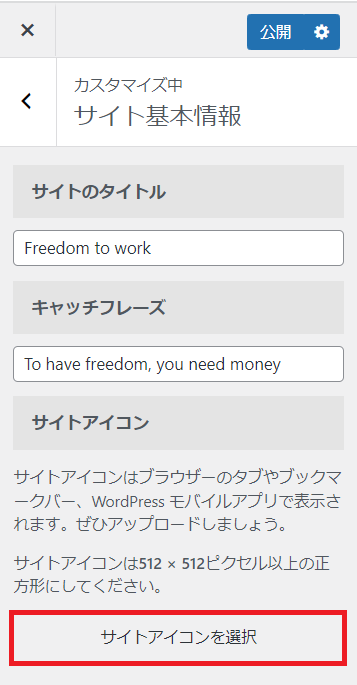
STEP3:ファビコン(サイトアイコン)を設定する
サイト基本情報の設定が表示されたら「サイトアイコンを選択」ボタンを押下して、ファビコン(サイトアイコン)を設定します。

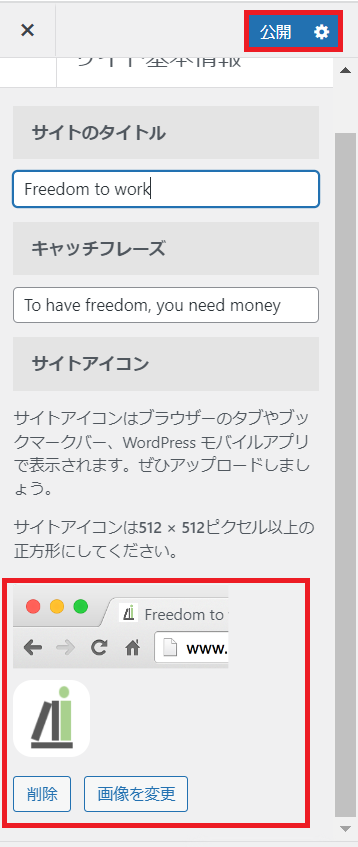
STEP4:設定内容を公開する
ファビコン(サイトアイコン)を設定したら「公開」ボタンをクリックして、設定内容を反映します。


これでファビコン(サイトアイコン)の設定は完了です。

