
AFFINGERで光るボタンを設置したい!

ブロックエディタで光るボタンを設置する方法がわからない
今回はこんな疑問を解決します。

AFFINGER6では、次のようにキラリと光るボタンをかんたんに作成できます。
\ AFFINGERのタグ管理マネージャーで収益UP /
しかしWordPressやAFFINGER6の設定は多く、光るボタンを設置する方法わからなくて困っている人も多いのではないでしょうか。
本記事では、人気のWordPressテーマ「AFFINGER6」で、キラリと光るボタンの設置方法を紹介します。
キラリと光るボタンの設置方法がわからなくて困っていた方は必見です!
目次
ブロックエディタ(Gutenberg)で光るボタンを設置する方法
AFFINGER6では、専用の無料プラグイン「Gutenbergプラグイン2」をインストールし有効化することで、ブロックエディタの機能が拡張されます。

AFFINGER6のブロックエディタ(Gutenberg)でキラリと光るボタンを設置する方法を紹介します。
手順1:AFFINGERカスタムボタンを利用する
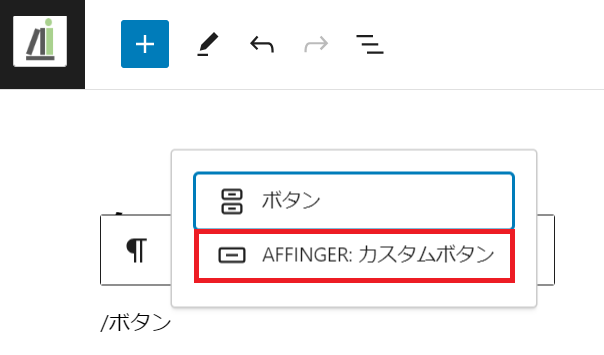
ブロックエディタに「/ボタン」と入力すると、ボタン部品の候補が表示されるので「AFFINGER:カスタムボタン」をクリックします。

「AFFINGER:カスタムボタン」をクリックすると、次のボタンが表示されます。

この状態では、まだボタンは光りません。
手順2:「光る演出」をONにする
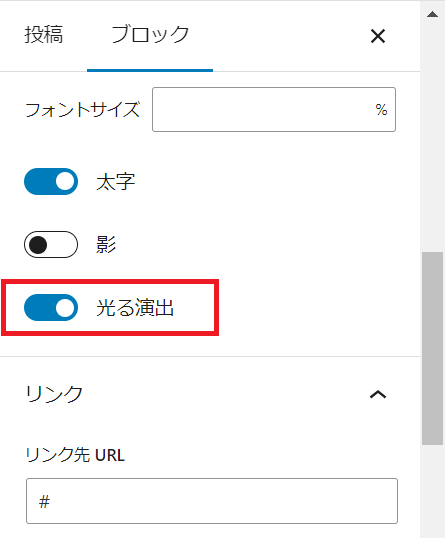
ボタンの設定を開き「ブロック」タブにある「光る演出」をONにします。


これで完了です。次のようにボタンがキラリと光ります。
あとは、リンク先の設定やボタンのサイズ、色などを変更しましょう。
クラシックエディタ(Classic Editor)で光るボタンを設置する方法
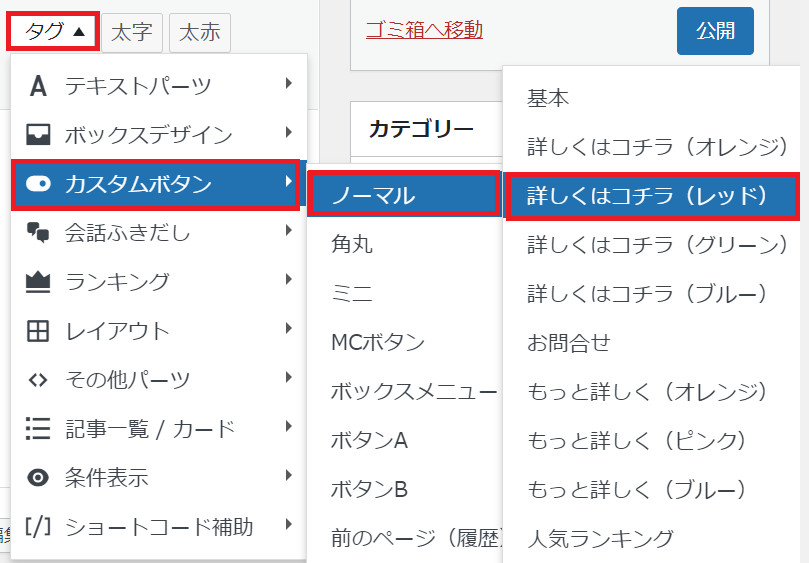
手順1:「タグ」→「カスタムボタン」→「ノーマル」→「詳しくはコチラ」をクリックする
「タグ」→「カスタムボタン」を選択すると、ボタンの種類が表示されるので「ノーマル」→ お好みの色(今回の例では「レッド」を選択)を選択します。
※今回は「ノーマル」を選択しましたが、「MCボタン」「角丸」「ミニ」などでも同じようにキラリと光ります。

「詳しくはコチラ(レッド)」でボタンを生成すると、次のようにボタンがキラリと光ります。

これで完了です。
次のショートコードが作成されるので、あとはリンク先の設定やボタンのサイズ、色などを変更しましょう。
[st-mybutton url="#" title="詳しくはコチラ" rel="" webicon="" target="_blank" color="#fff" bgcolor="#e53935" bgcolor_top="#f44336" bordercolor="#e57373" borderwidth="1" borderradius="5" fontsize="" fontweight="bold" width="" webicon_after="st-svg-angle-right" shadow="#c62828" ref="on" beacon=""]主な設定個所は以下です。
- url:リンク先のURL
- title:ボタンに表示する文字
- borderradius:ボタンに丸みを持たせる設定。数値が大きいほど丸くなる。
- fontsize:文字サイズ
- width:ボタンの幅

