目次
はじめに
WordPressでブログやサイトを運営していると、スマホ画面の表示がおかしくなることがあります。
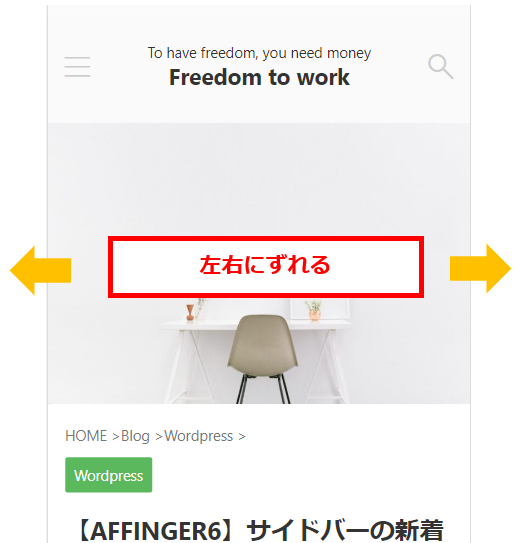
スマホ画面の表示がおかしくなる現象にはいろいろありますが、本記事ではスマホ画面で表示すると、画面が左右にずれる現象についての解決方法について紹介します。

【横ズレの原因】サイトの幅がスマホの幅を超えている
スマホ表示で画面が左右にずれる現象のほとんどが、サイトの幅がスマホ画面の幅を超えてしまっている状態であることがほとんどです。幅のサイズがオーバーしているので、表示しきれなかった分だけ横にズレてしまいます。
そのため、どの要素が横幅を超えているのかを調査し、スマホ画面の幅に収まるように修正する必要があります。
しかし、要素1つ1つの幅を確認していく作業は大変です。そのため、CSS(スタイルシート)で対応することもできます。
スマホ表示で画面が左右にずれる現象の解決方法は次の2つです。
- CSS(スタイルシート)で対応する
- どの要素が横幅を超えているのかを調査し、スマホ画面の幅に収まるように修正する
【対策1】CSS(スタイルシート)で対応する
CSS(スタイルシート)で対応する場合は、「overflow-x: hidden;」をCSS(スタイルシート)に追加します。
body{
overflow-x: hidden;
}「overflow-x」は、はみ出た要素の左右の表示方法を指定するプロパティです。「hidden」にすることで、要素内に収まらない(左右にはみ出した)要素を非表示にします。
「overflow-x: hidden;」をCSS(スタイルシート)に追加して解決すれば「OK」ですが、解決しない場合は、どの要素が横幅を超えているのかを調査し、スマホ画面の幅に収まるように修正する必要があります。
【対策2】どの要素が横幅を超えているのかを調査し、スマホ画面の幅に収まるように修正する
【対策1】で解決しなかった場合は、どの要素が横幅を超えているのかを調査し、スマホ画面の幅に収まるように修正します。
横幅を超えてそうな要素にあたりをつけて「修正」→「確認」の作業を繰り返します。
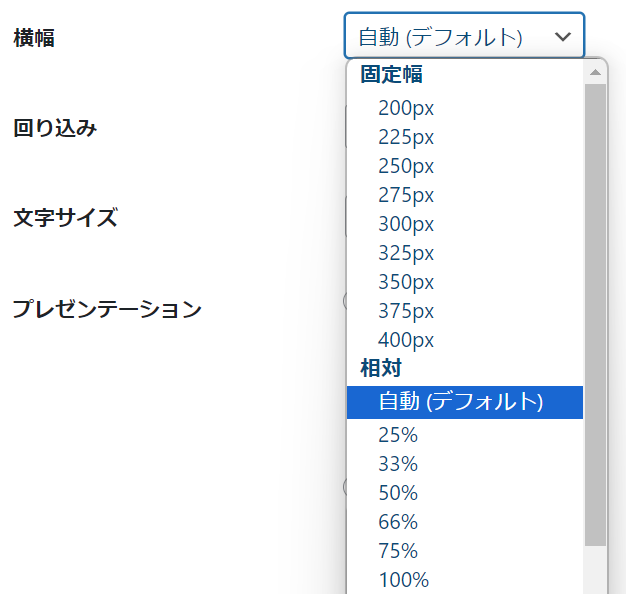
私の場合は、見出しのプラグインが原因でした。スマホ画面で確認すると見出しが画面幅を少しオーバーしていたので、画面幅に収まるようにプラグインの設定を見直したところ、問題は解決しました。

見出しプラグインの横幅の設定を「自動」に変更したら、スマホ画面の幅内に表示してくれるようになりました。