「お問い合わせ」ボタンをサイドバーに設置したい!

WordPressやAFFINGERは設定が多くて、どこの設定を変えればよいかわからない。
今回はこんな疑問を解決します。

サイトやブログを運営していると「お問い合わせ」ページを作成します。
「お問い合わせ」ページのリンクやボタンをどの位置に設置するか悩むところですが、AFFINGER6ではかんたんに「お問い合わせ」ページを設置できます。
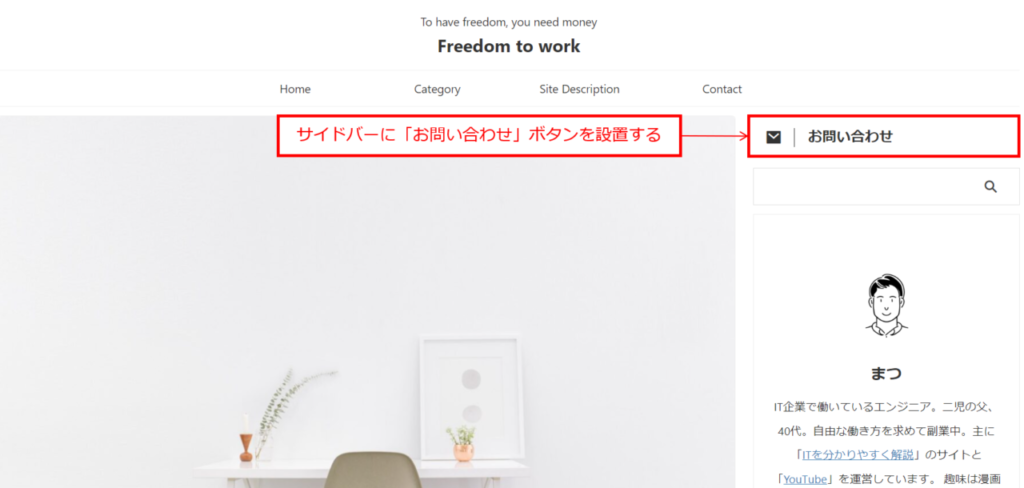
本記事では、次のイメージ例のように「お問い合わせ」ボタンをサイドバーに設置する方法を紹介します。
AFFINGER6で「お問い合わせ」ボタンの設置方法がわからなくて困っていた方は必見です!

目次
サイドバーに「お問い合わせ」ボタンを設置する方法
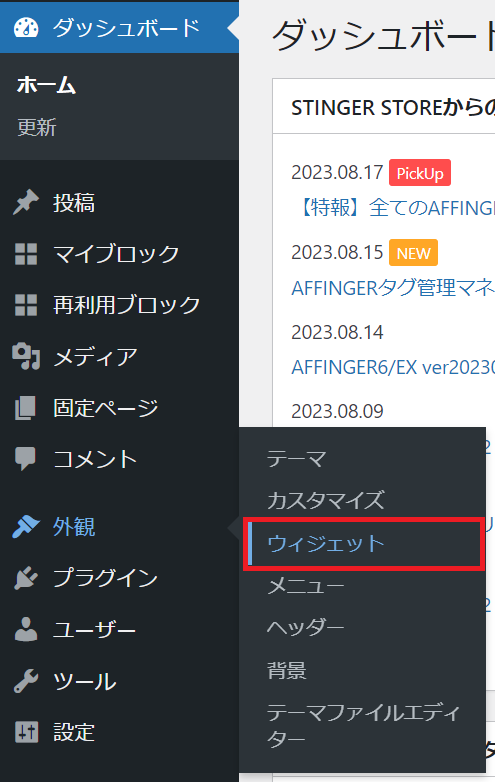
手順1:「外観」→「ウィジェット」をクリックする
WordPressのサイドメニューから「外観」→「ウィジェット」をクリックします。

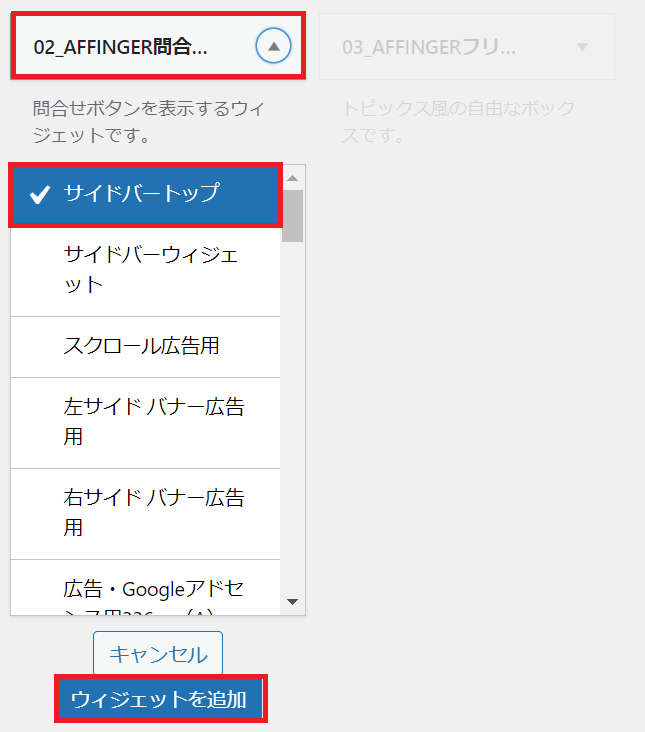
手順2:「02_STINGER問い合わせボタン(ST-PRO)」をウィジェットに追加
「外観」→「ウィジェット」をクリックすると、ウィジェットを追加する画面が表示されるので、「02_STINGER問い合わせボタン(ST-PRO)」をクリックして、「サイトバートップ」または「サイトバーウィジェット」を選択し、「ウィジェットを追加」ボタンをクリックします。

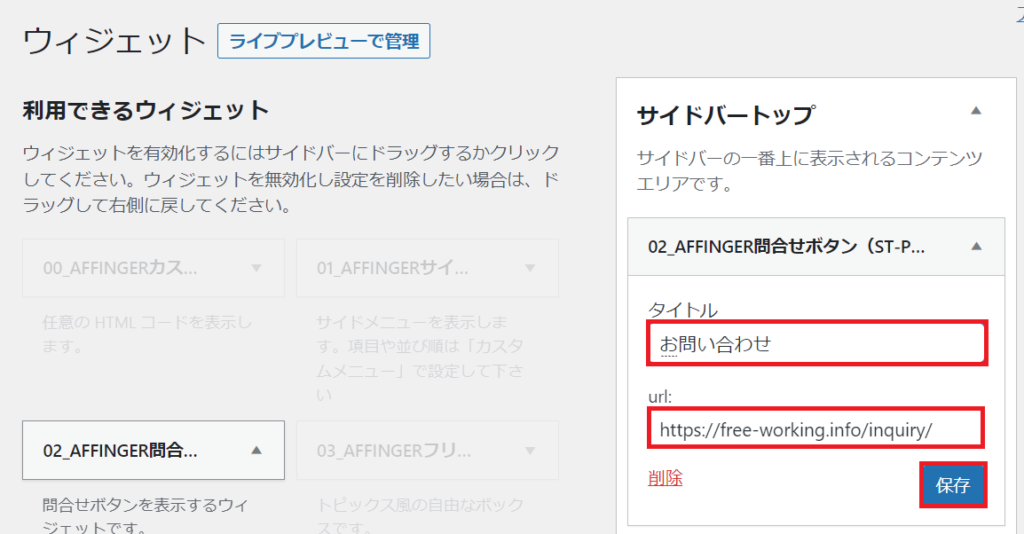
手順3:「タイトル」を「url」を入力し保存する
「02_STINGER問い合わせボタン(ST-PRO)」のウィジェットを「サイトバートップ(またはサイトバーウィジェット)」に追加すると、「サイトバートップ(またはサイトバーウィジェット)」にウィジェットが追加されるので、「タイトル」と「url」を入力して保存ボタンをクリックします。

これで設定は完了です。
サイトを確認し、サイドバーに「お問い合わせ」ボタンが設置されていればOKです。