はじめに
2023/07/14 「Google Search Console」から次のメールが届きました。
なにやらInteraction to Next Paint(INP)という新しい指標に変わるとのこと。そして、運営しているサイトが新しい指標で問題があるという内容です。
Google はサイトの応答性を測定する新しい指標 Interaction to Next Paint(INP)に移行します。INP は、2024 年 3 月に FID に代わって Core Web Vitals となります。
Search Console で、お客様のサイトの以下のプロパティに INP の問題があることが検出されました。以下のリスト内のプロパティをクリックすると、そのプロパティの INP レポートが開きます(最大 10 個のプロパティが表示されます)。
- https://ドメイン.com/
検索結果でのランキングを上げ、全般的に優れたユーザー エクスペリエンスを提供できるよう、サイト所有者の皆様には、Core Web Vitals を改善することを強くおすすめします。Core Web Vitals は、その他のページ エクスペリエンス要素とともに、Google のコア ランキング システムがランキングを決定する際に考慮する要素です。
引用元:Search Consoleの通知
INPは入力遅延時間、処理時間、表示遅延時間の3つのフェーズで構成された遅延時間の合計値を計測するので、遅延時間を短くすれば、ユーザーはストレスを感じることなくページを閲覧できるようです。

これは改善しておいた方がよさそうです。
INP の問題: 200 ミリ秒 超(モバイル)
Google Search Consoleで詳細を確認してみると「INP の問題: 200 ミリ秒 超(モバイル)」という問題が発生していました。
しかも対象URLの数は936・・・ほぼ全ページが対象です。
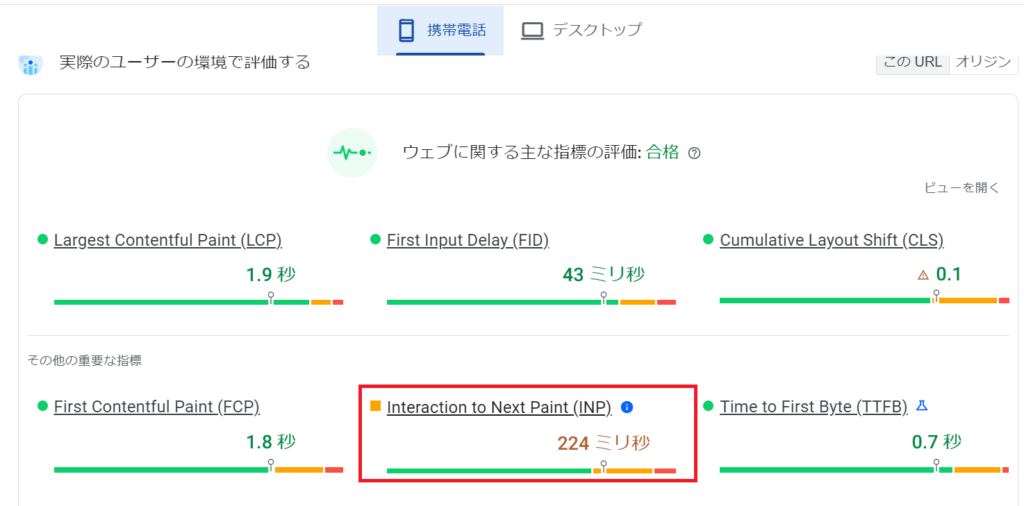
対象のURLを「PageSpeed Insights」で測定すると、Interaction to Next Paint(INP)の項目が「224ミリ秒」に、確かに200ミリ秒を超えているので、これが原因のようです。

ただどうやって直したらよいのか、インターネットで検索してもあまり情報がでてきません。
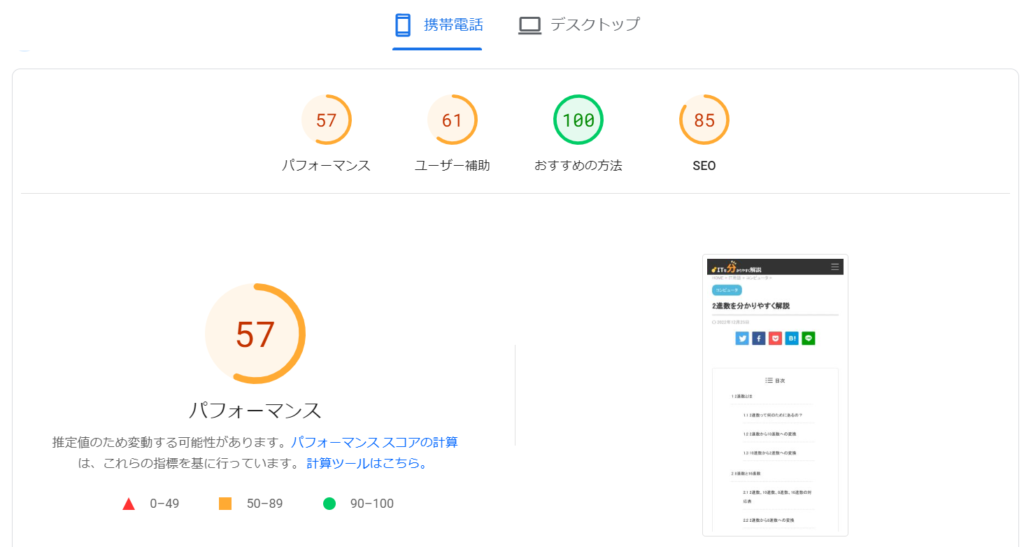
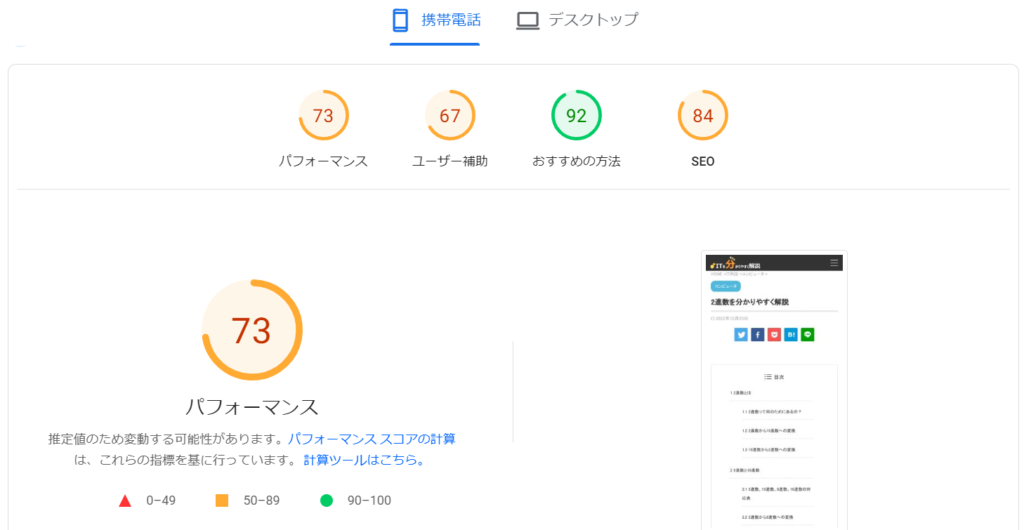
「PageSpeed Insights」の測定結果を見ると、携帯電話(モバイル)のパフォーマンスが良くないので、とりあえずパフォーマンスを見直してみることにしました。

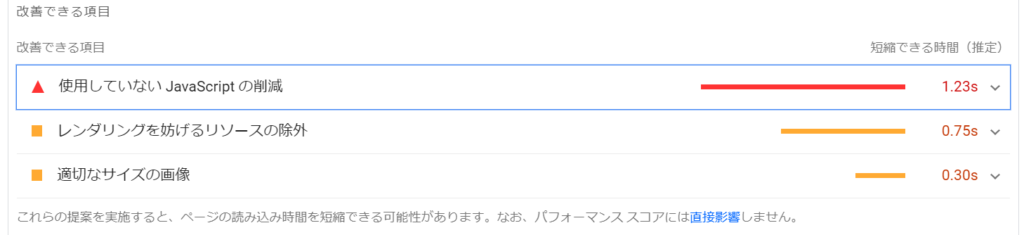
使用していない JavaScript の削減
「PageSpeed Insights」の改善できる項目を見てみると「使用していない JavaScript の削減」を改善すれば、1.23秒 短縮できるとのこと。

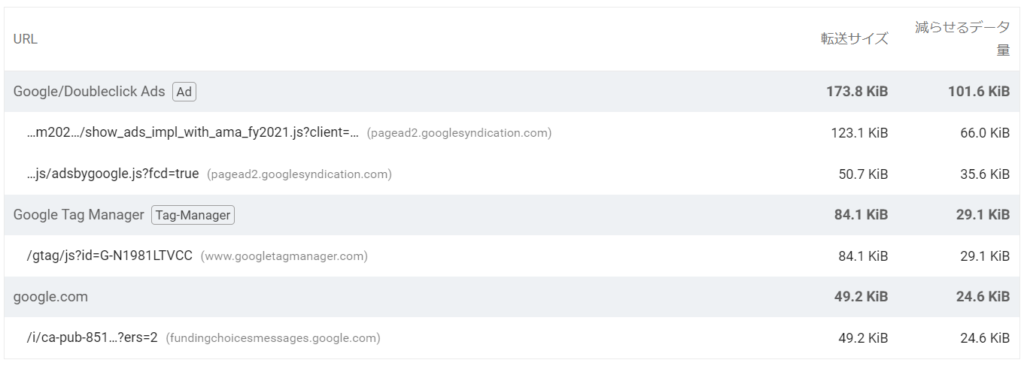
「使用していない JavaScript の削減」の中身を見てみると、なんと全部GoogleのURLでした。Googleさんが改善しろ!って言っているのに、Googleさんが提供している広告が原因・・・。そんなことあるんですね。

インターネットで調べてみると「adsbygoogle.js」を遅延読み込みさせれば、改善するとのことなので、早速試してみます。
Flying Scriptsプラグインの導入
Flying Scriptsプラグインを利用すれば、特定のJavaScriptを遅延読み込みできます。
手順1:Flying Scriptsプラグインをインストールする
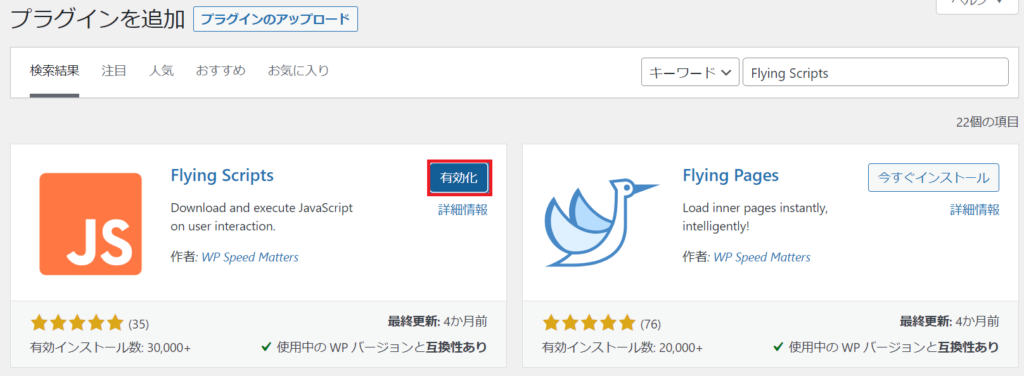
まずは「Flying Scripts」プラグインをインストールします。
「Flying Scripts」でキーワード検索して、「今すぐインストール」をクリックします。

手順2:Flying Scriptsプラグインを有効化する
インストールが完了したら「有効化」ボタンをクリックします。

手順3:Flying Scriptsプラグインの設定画面を開く
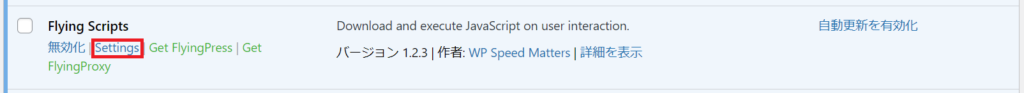
Flying Scriptsプラグインの「Settings」リンクを押下(もしくは左メニューの「設定」→「Flying Scripts」を押下)して、設定画面を開きます。

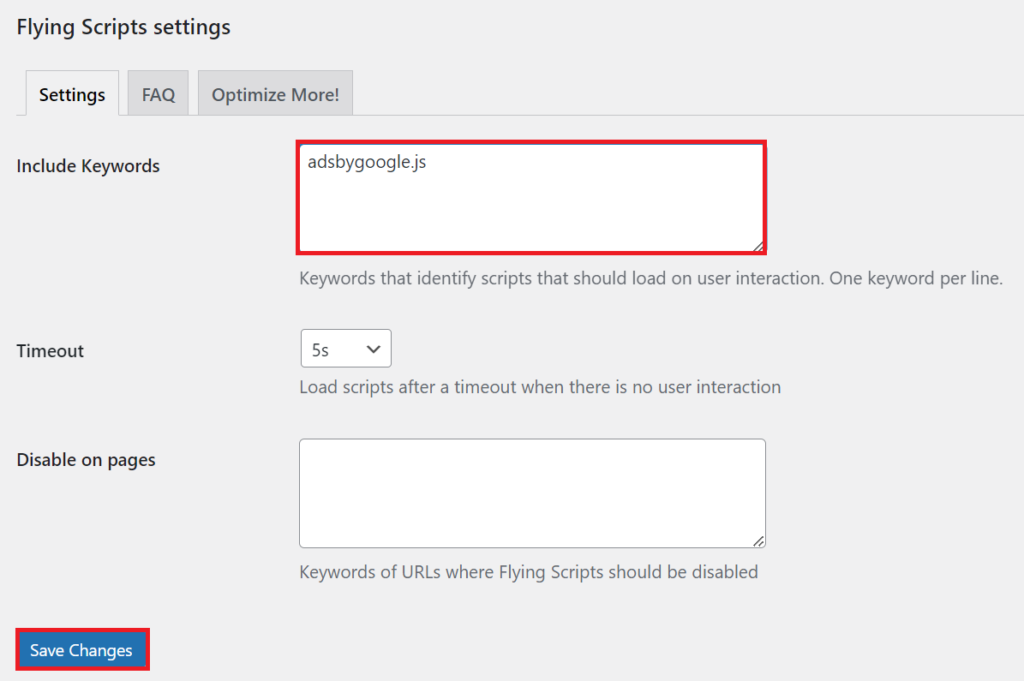
手順4:「adsbygoogle.js」の設定をする
Include Keywordsに「adsbygoogle.js」を入力し、「Save Changes」ボタンをクリックします。これで「adsbygoogle.js」ファイルは遅延読み込みされます。

終わりに
「使用していない JavaScript の削減」の対応をした結果、パフォーマンスが53から73に上がりました。

「お客様のサイトで検出された Core Web Vitals の INP の問題」の改善になったかはわかりませんが、一旦この状態で「INP の問題: 200 ミリ秒 超(モバイル)」の検証を開始してみることに。
問題が解消されるといいですが・・・少し様子見です。